Introducing Code Network - A Social Network 🔵⚪️
The social network developers have been craving
✨ Introduction
Hey everyone,
Today, I am sharing the project I have built for the Netlify X Hashnode hackathon.
🔵 About Code Network ⚪️
Code Network is an open-source social network built for developers that allows you to share posts, follow other developers and play a fun game called Tech Trivia. The application is hosted on Netlify which is an awesome hosting service with a bunch of valuable features. The project combines with the positive social aspects of a social network with the fun elements of playing a game.
Try it out the application: Code Network

💡 The Inspiration
I've always wanted to build a social network that is specifically tailored towards developers. I've also been wanting to get into serverless functions and building applications with them. When I saw this hackathon, I thought it would be a perfect opportunity to achieve both. I could build an awesome social network for developers whilst learning lambda functions (through Netlify Functions).
Hence, Code Network was born.
✏️ Features
Here is a list of what you can do on Code Network:
- Create posts
- Read other user's posts
- Comment on people's posts
- Interact with posts by liking or disliking
- Follow users
- Play tech trivia (a fun trivia game)
⚙️ Tech Stack
Code Network was built with a JavaScript tech stack including:
- React
- Redux for state management (via reduxjs/toolkit)
- Tailwind CSS for styling
- Netlify Serverless Functions for the backend
- MongoDB as a DB (through Atlas)
- Open Trivia DB API for trivia questions
👀 What The Application Looks Like
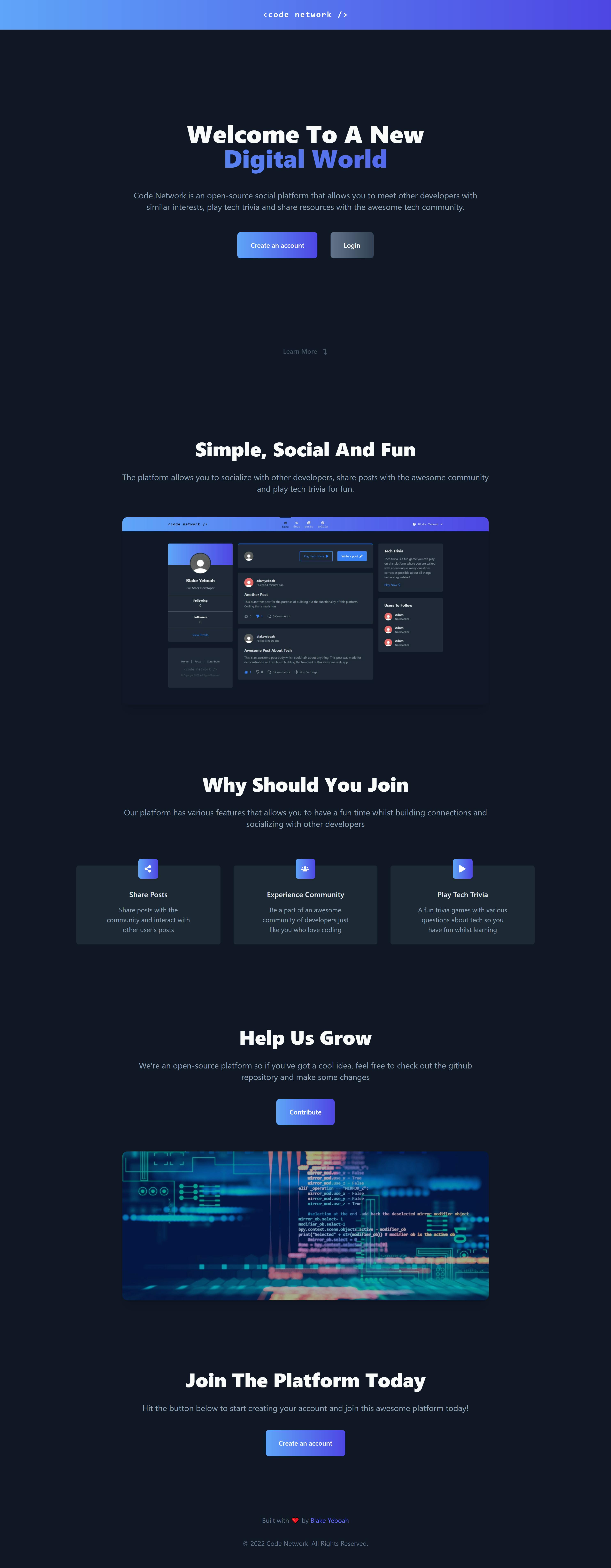
When you first load onto Code Network, it displays a very nice landing page:

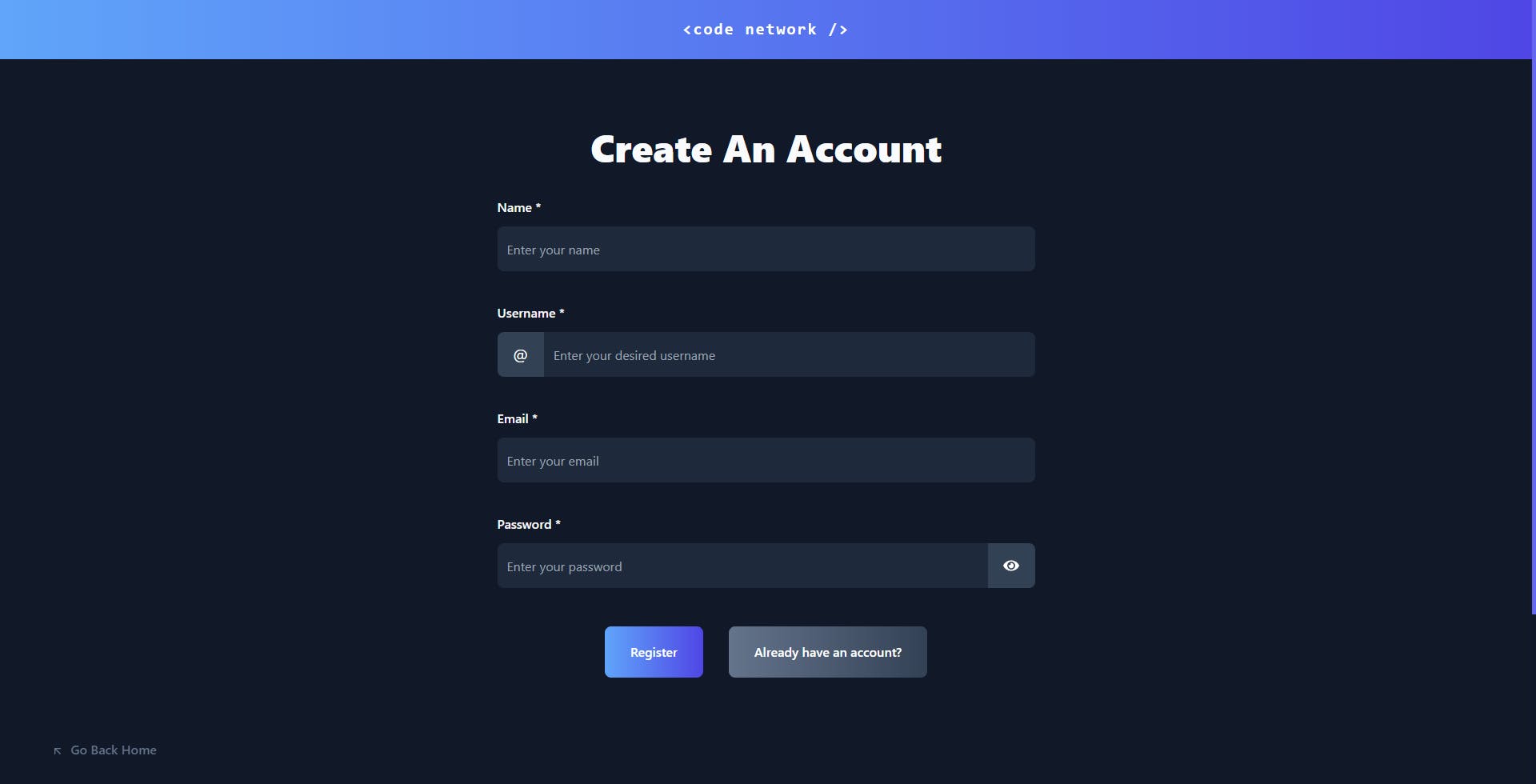
You can then create an account through the register page:

Or sign in through the login page:

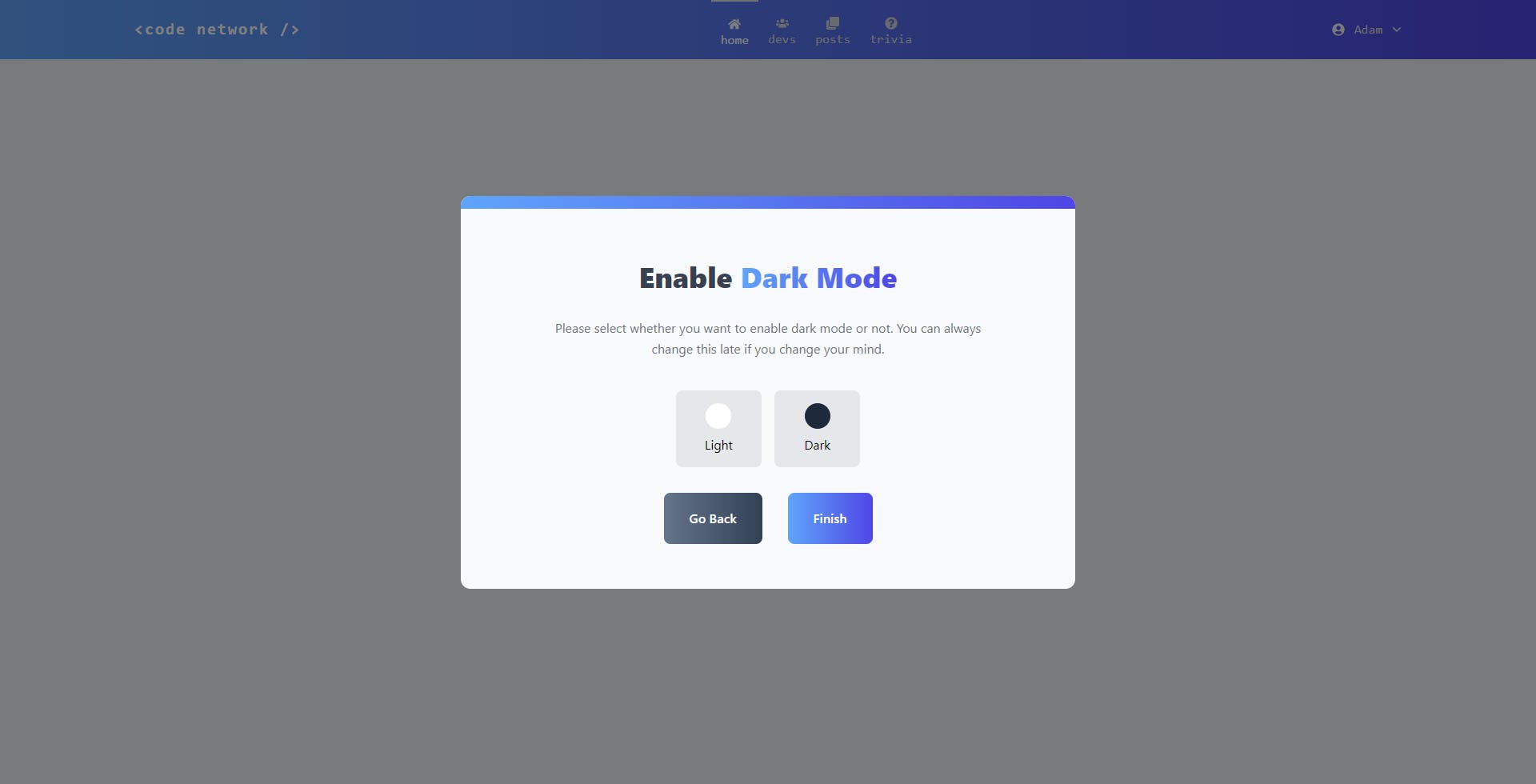
Once signed up, you are taken to the home page where a introductory modal opens up and runs through a few simple questions to finish your registration:




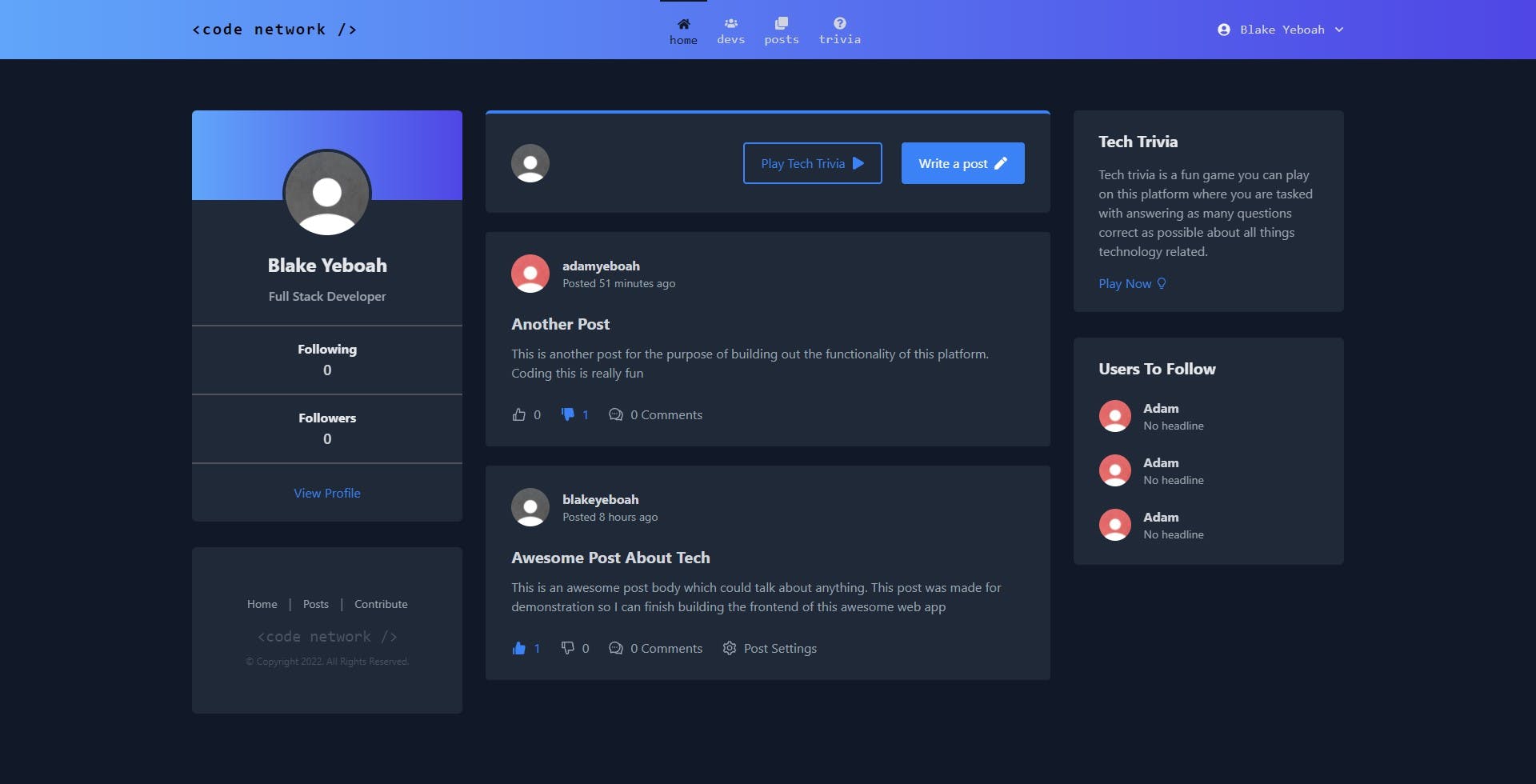
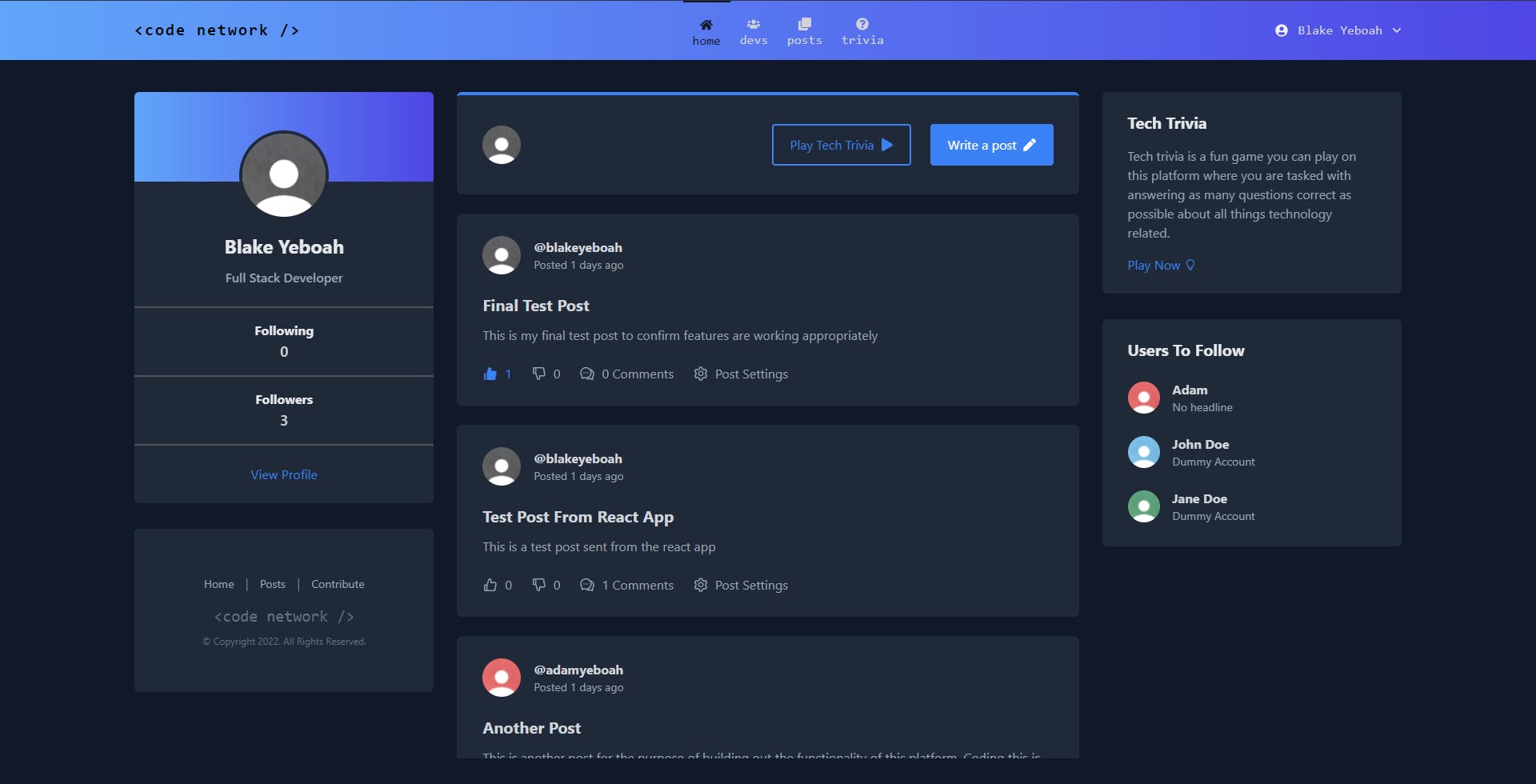
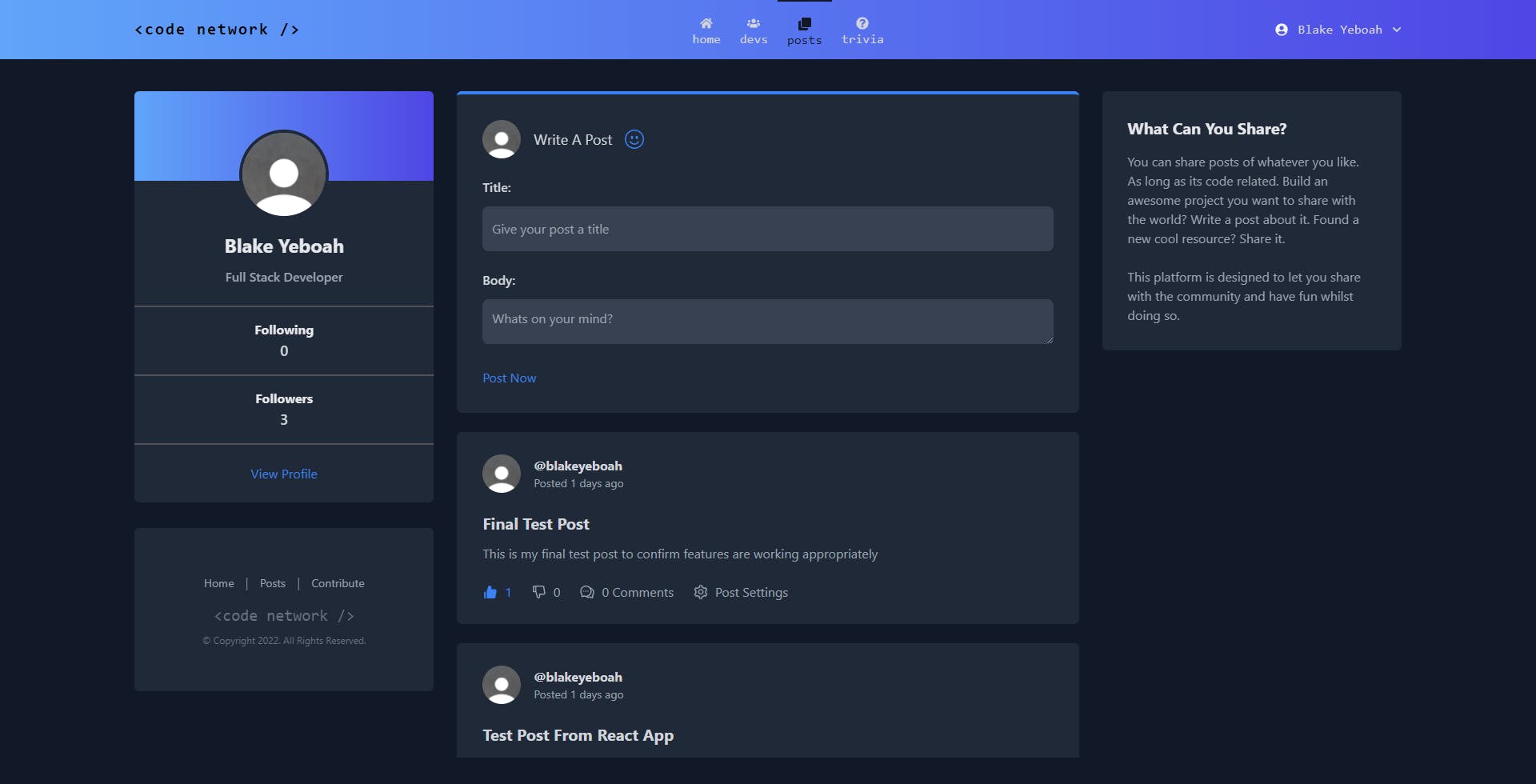
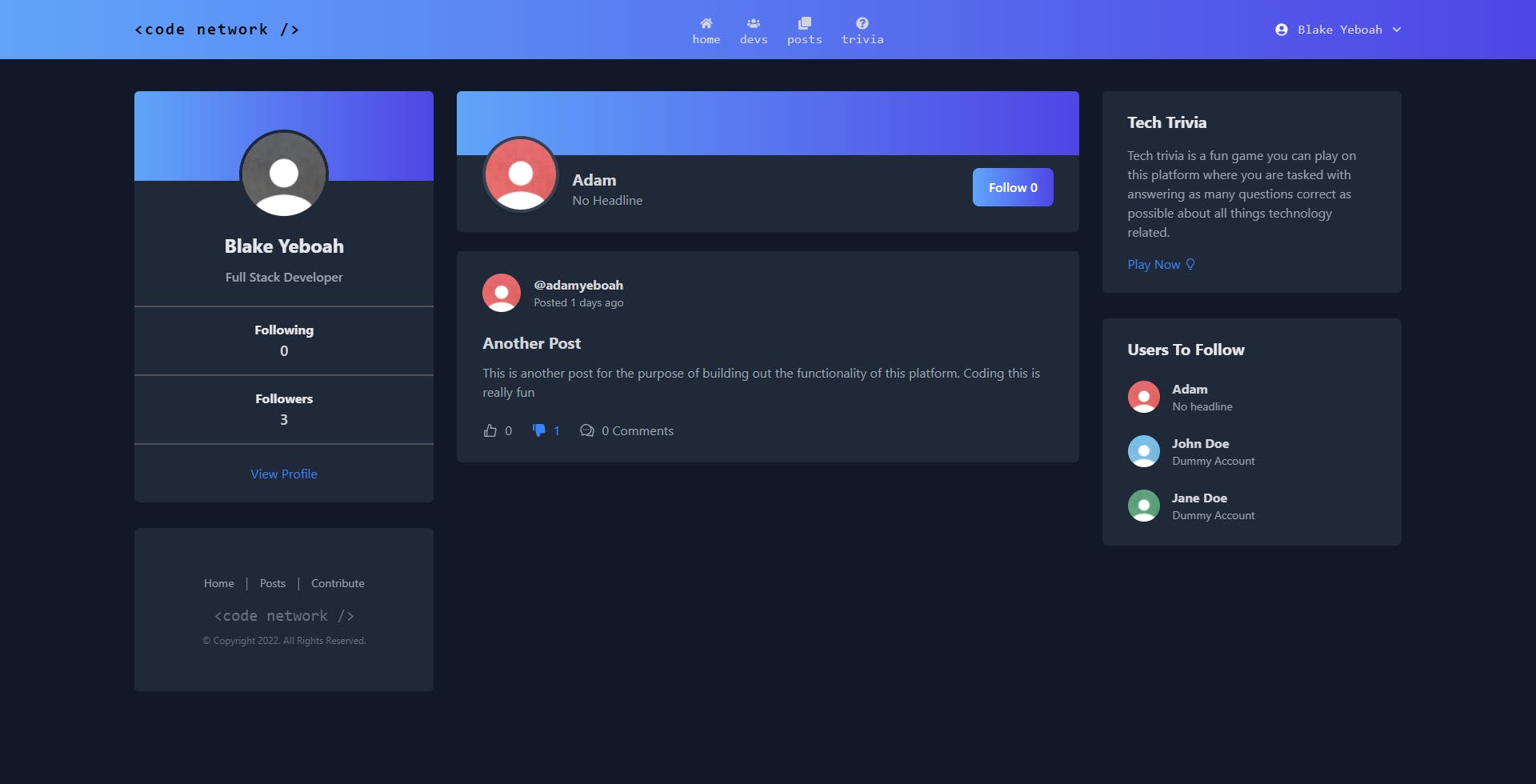
You can view the home page which features other people's posts, links to play tech trivia and write a post as well as a list of users to follow:

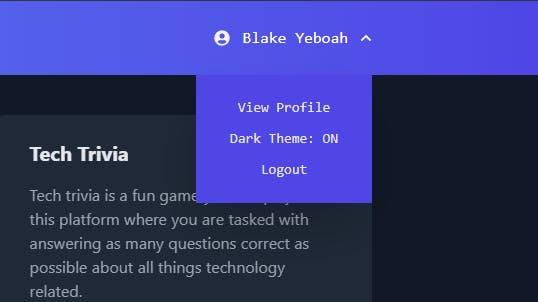
Through the navigation bar you can navigate to the users page (devs), the posts page, the trivia page or your profile through the dropdown menu on the right:

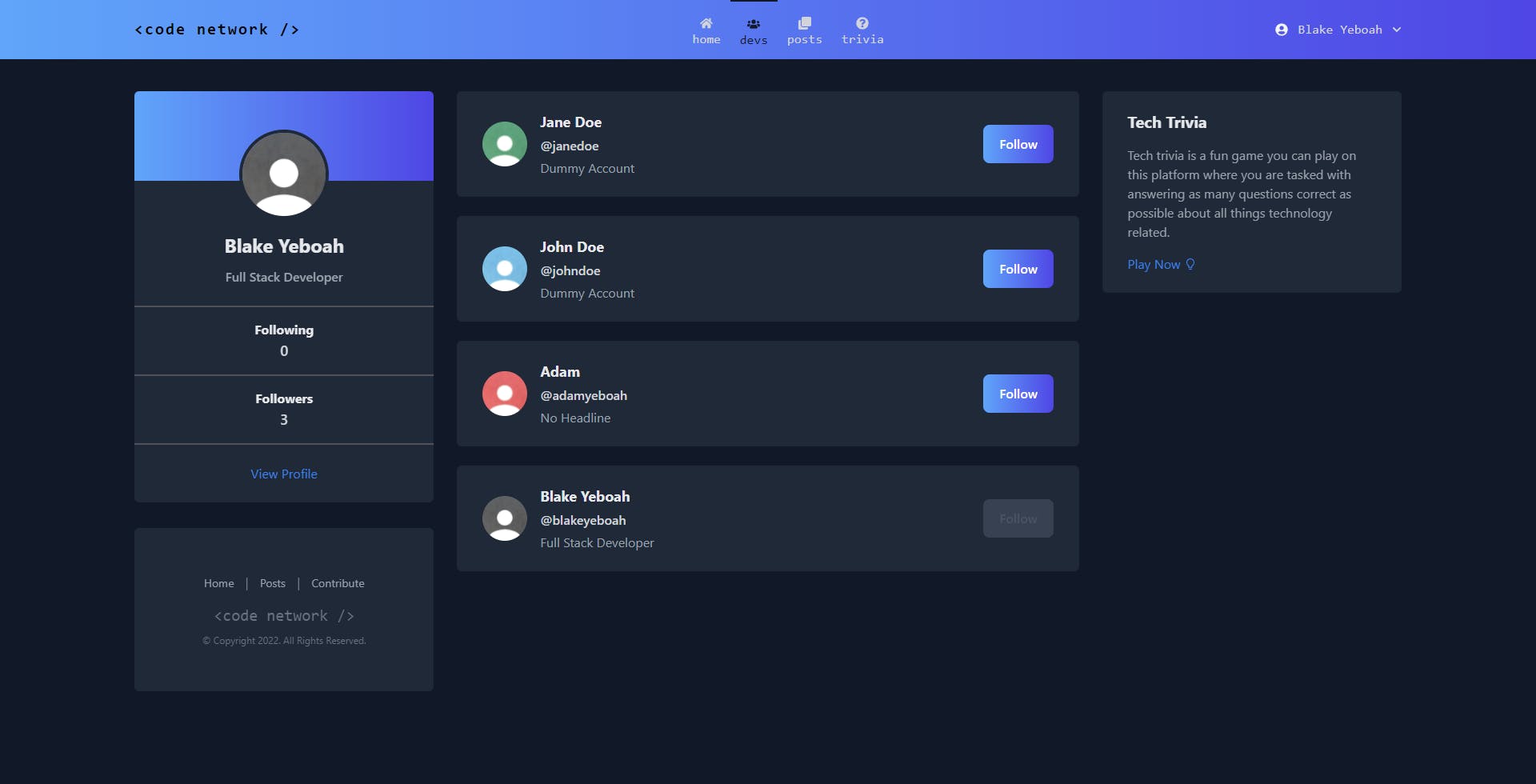
The developers page (/users) lets you see others users and follow/unfollow them:

The posts page (/posts) shows other people's posts and have a form up the top allowing you to write your own:

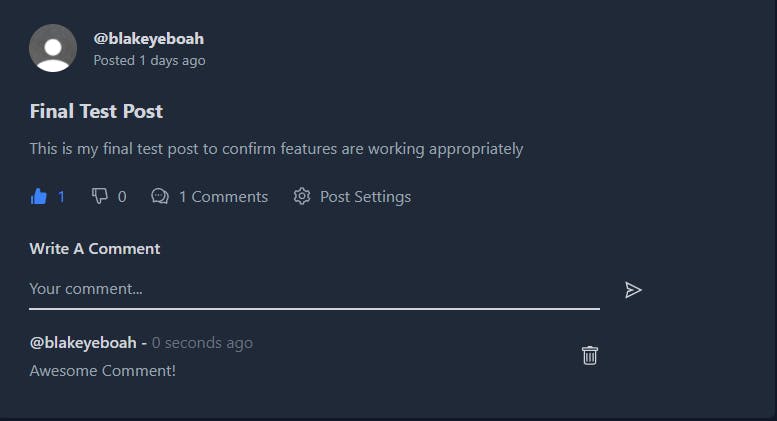
For each post you can view and write comments as well as like/dislike:

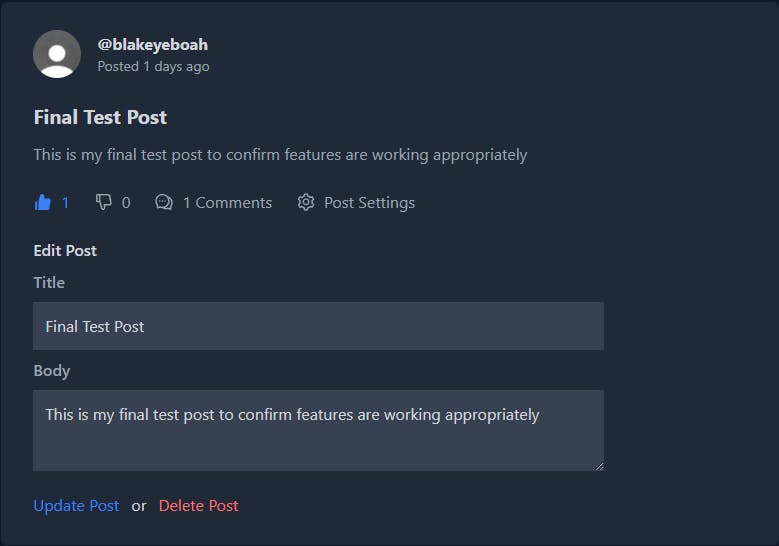
If you own the post, you can edit its details or delete it through post settings:

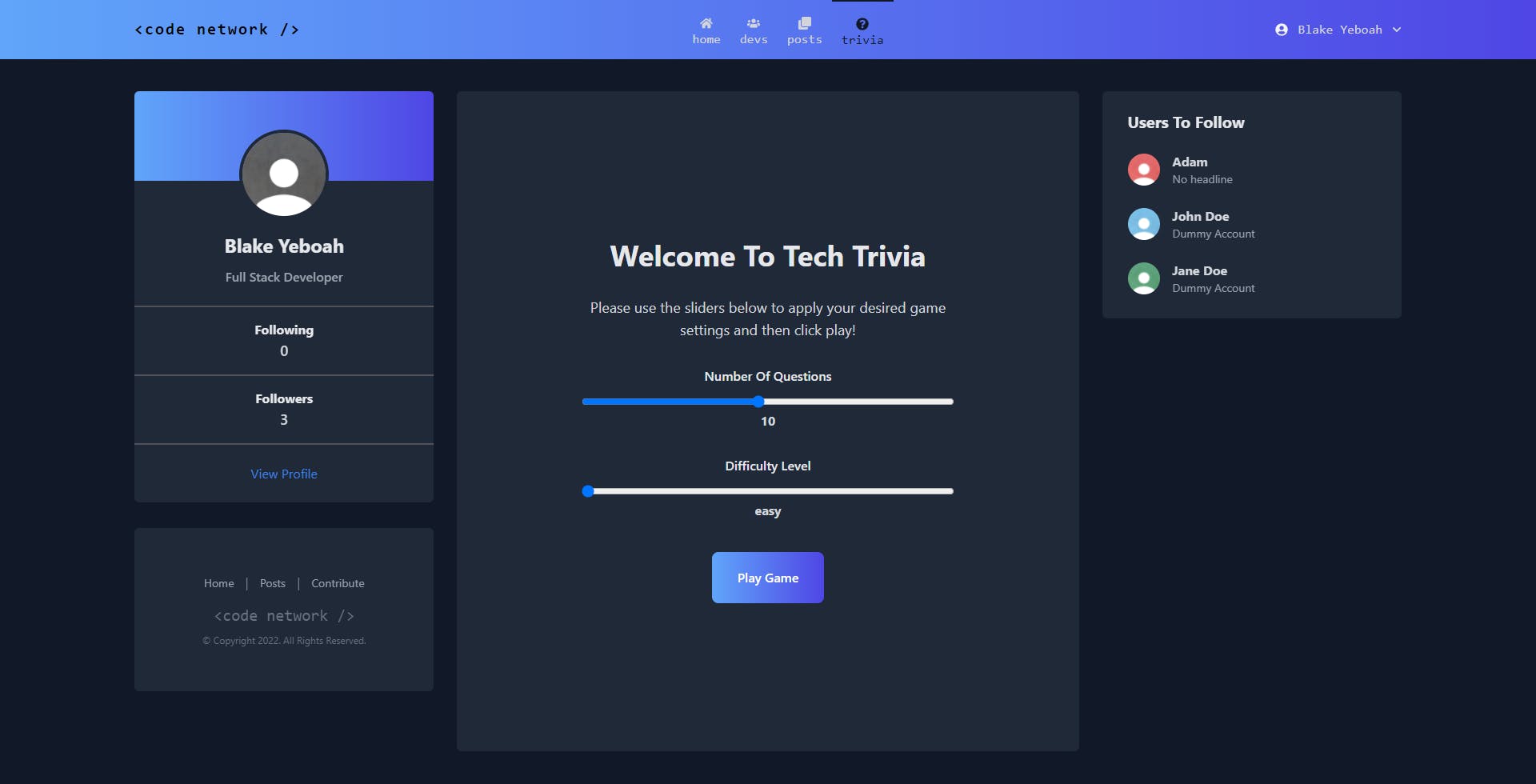
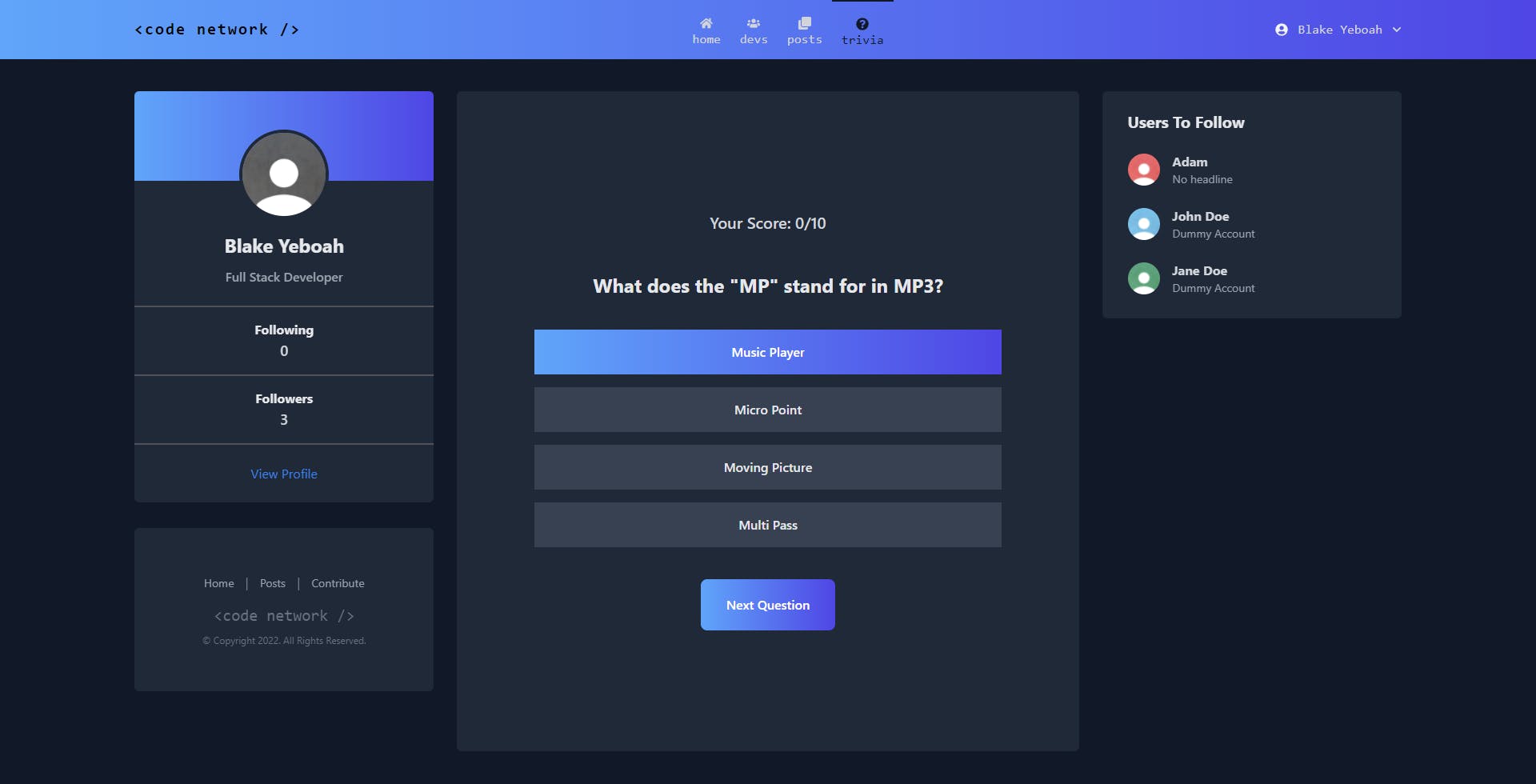
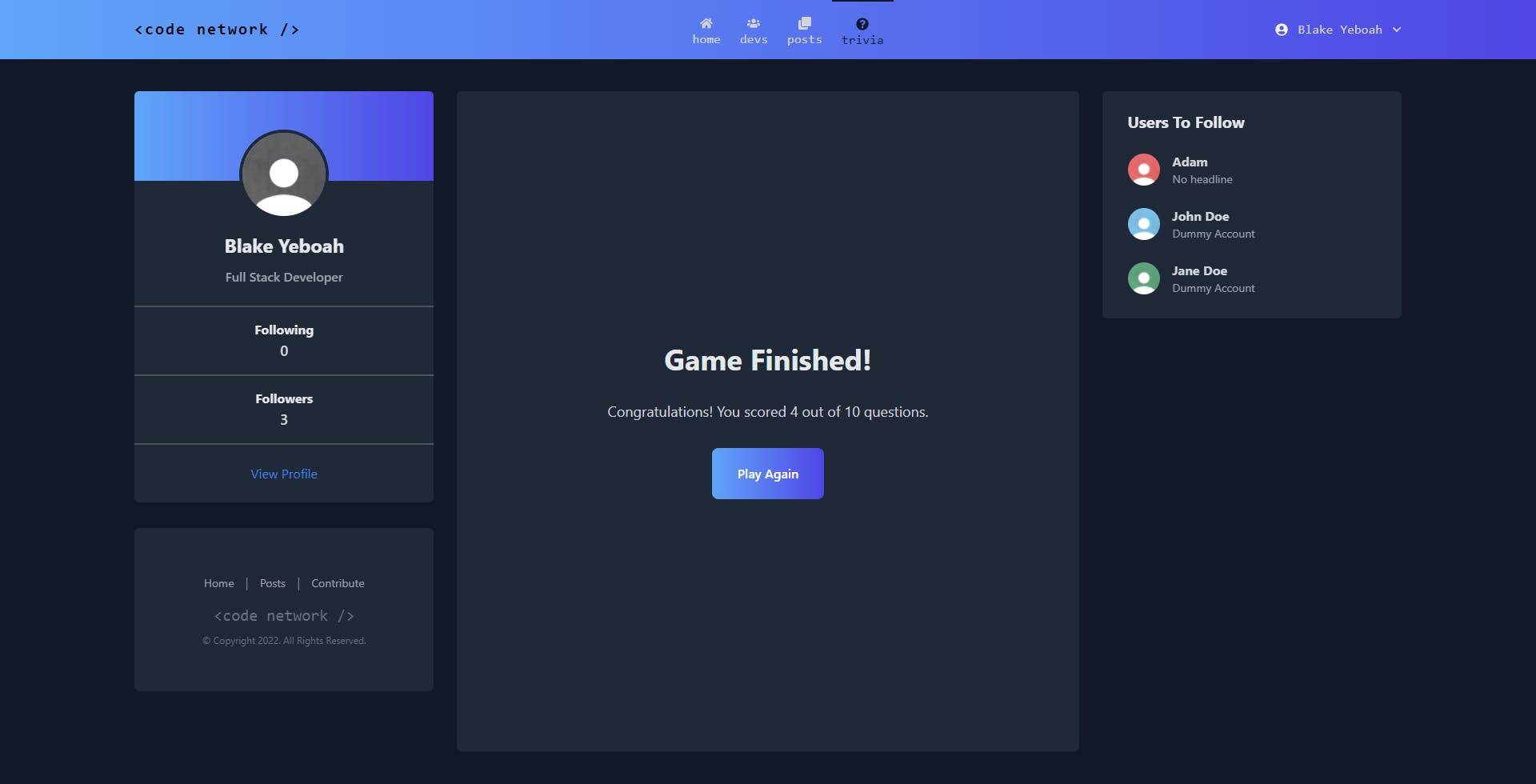
The tech trivia page (/trivia) lets you play tech trivia which is a trivia game that asks you random questions about technology and tracks your score. You can select how many questions you wish to answer as well as the difficulty of questions:



The profile page (/users/:id) shows the user's name and headline and also all of the posts they have made:

👌 Code Quality
To ensure consistent formatting throughout the code base, the code was formatted using prettier via the VS code extension.
💪 Difficulties I Had To Overcome
While building the project i had to overcome a variety of bugs and problems.
To name a few:
Netlify Dev not starting up server with no apparent reason why. After numerous hours, I figured out why the issue was happening and was able to fix it.
Handling authentication in a neat and organised way was a challenge at first. Since I didn't want to have to check if the user is authenticated on every protected route. To solve this, I created to separate app components (
AuthenticatedAppandUnauthenticatedApp) which each help their routes for authenticated users and not authenticated users. I then conditionally rendered each app based off whether the user was authenticated or not. Got the idea from this article.return ( <BrowserRouter> {isAuthenticated ? <AuthenticatedApp /> : <UnauthenticatedApp />} </BrowserRouter> );How to display error messages and success messages to the user in an organized manner was another challenge. I didn't want to use an Alert component in every part of the application that would need to handle errors. Fortunately, i discovered a cool package called
react-toastifywhich lets you easily display all sorts of messages to the user in the form of popups. This was then implemented across the application.
🧠 What I Learned Creating The Application?
I am very happy to have participated in this hackathon since I learned a lot whilst building my application and also had a fun time doing so. Some of the things I learned:
- How lambda functions work thanks to Netlify Functions
- How to build a quiz style game
- And licensing a project on GitHub
🚀Future Plans
In the future, I intend on adding a ton of cool features to make this application even better.
Some potential future features include:
- Custom profile pictures via cloudinary image upload
- Attach code snippets and images to posts
- Add links to other platforms like GitHub to a user's profile
- Live messaging with Firebase
🔗 Useful Links
👋 Thanks Again
Thanks to Netlify and Hashnode for hosting this amazing hackathon.
Let me know what you think about Code Network in the comments below. If you wish to contribute to this open-source project, feel free to take a look at the contribution guide in the GitHub repo. Thanks for reading this article and have an awesome day! 🔵 ⚪️
Also, feel free to connect with me on other social platforms:
GitHub: Blake-K-Yeboah
LinkedIn: Blake Yeboah
Twitter: BlakeYeboah
You can also show your support by buying me a coffee 😃