In this article, I will be showing you how to build a great developer portfolio to showcase your work and impress employers. We won't be running through code however I will be talking about the various sections you should include and what each entails.
Lets get right into!
What Is Your Portfolio?
Your portfolio is a website you build that showcases your best projects to employers or potential clients. Your portfolio is a very important component of finding a job/client since it shows what you are capable of building.
What Is The Purpose Of Having A Portfolio?
Having a portfolio allows you to directly show people projects you have built in the past that showcase your skills and what you are capable of. If you don't have a portfolio, its harder to demonstrate what you can do since you there may not be a way for an employer or client to see your work.
Having a portfolio makes this simple!
What Should Your Portfolio Include?
Your portfolio should include:
- A heading section with a call to action that introduces yourself
- A projects/work section that showcases 3 - 5 of your best projects
- A skills section that showcases your technical proficiencies
- An about section that has a bit of information about yourself (not too detailed)
- A contact section with a form that allows people to directly contact you
- A simple navigation to go between pages
- A link to your resume and socials (e.g GitHub, LinkedIn etc.)
The Header
Having a good looking header to your portfolio is important since this is essentially your first impression. I think a good way to go about it is having a dark background image with some contrasting-colour overlaying text that introduces yourself. Keeping it short is highly beneficial since no one wants to read a full essay on who you are (at least not at the start).
Another important part of your header in a call to action. A call to action is a button or a link that you want visitors to click. This could be a button that links to your work. Or a button that links to your skills. Or even a contact button. The point is its important to have one.
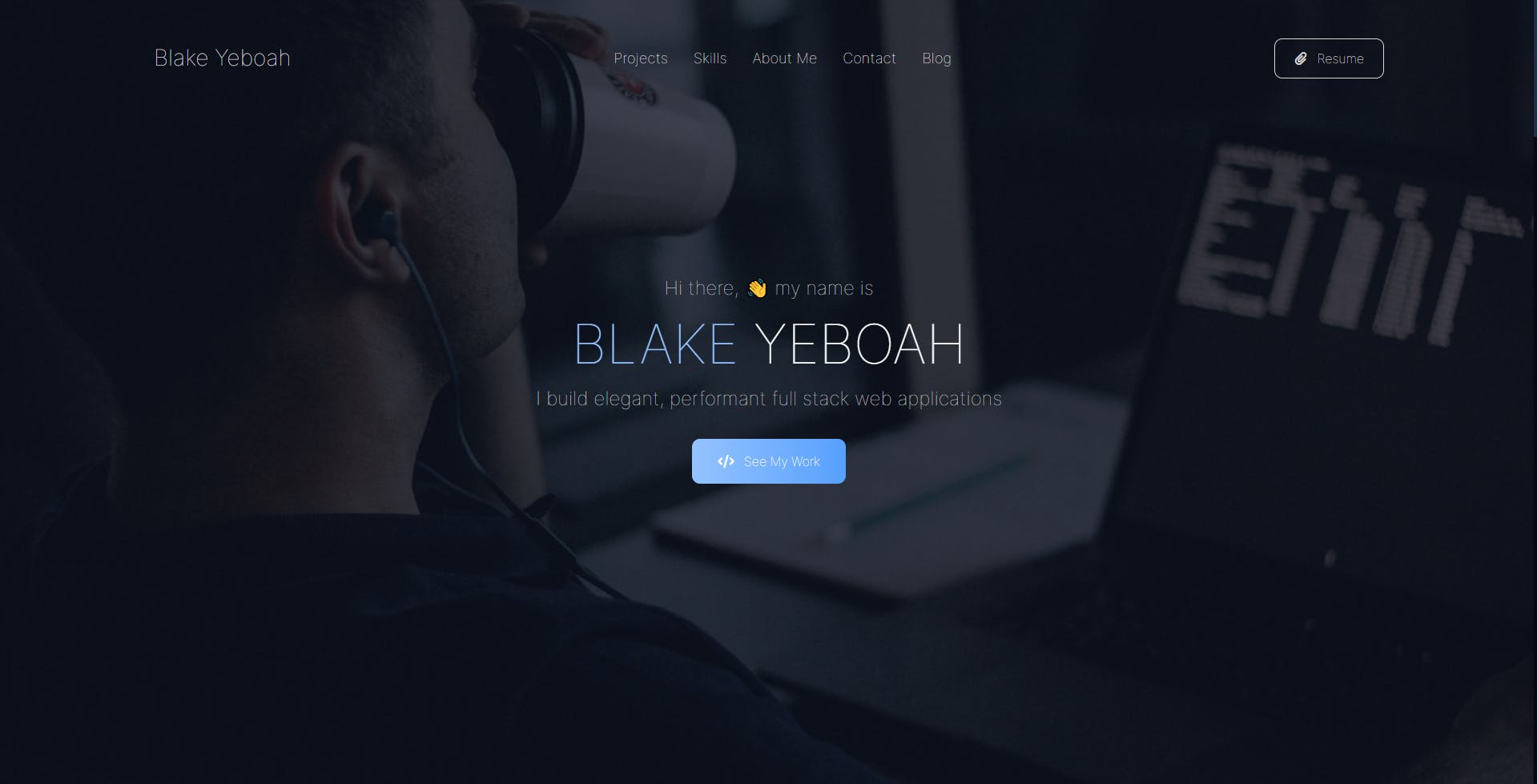
Take a look at the header section of my portfolio:

Its simple and clean. It has a clear navigation at the top of the page that links to the various sections of my portfolio. It has a simple piece of text in the centre that says my name and a short summary of what I do. Finally, there is a call to action that says 'See My Work' that links to the projects section.
The Projects Section
The projects section is the most important part of your portfolio. It directly showcases your work. I would suggest range of about 3 to 6 of your best projects that showcase the skills you claim you can do. For each project, its important to have a title, description of what the project is, a list of skills you used to build it and links to a live site and GitHub repository (or wherever the code is).
Keep the description short and sweet to not make anyone bored but make sure you make the project sound impressive. Having an image of your project (or just a part of the project) is also another good addition since it shows what the project looks like.
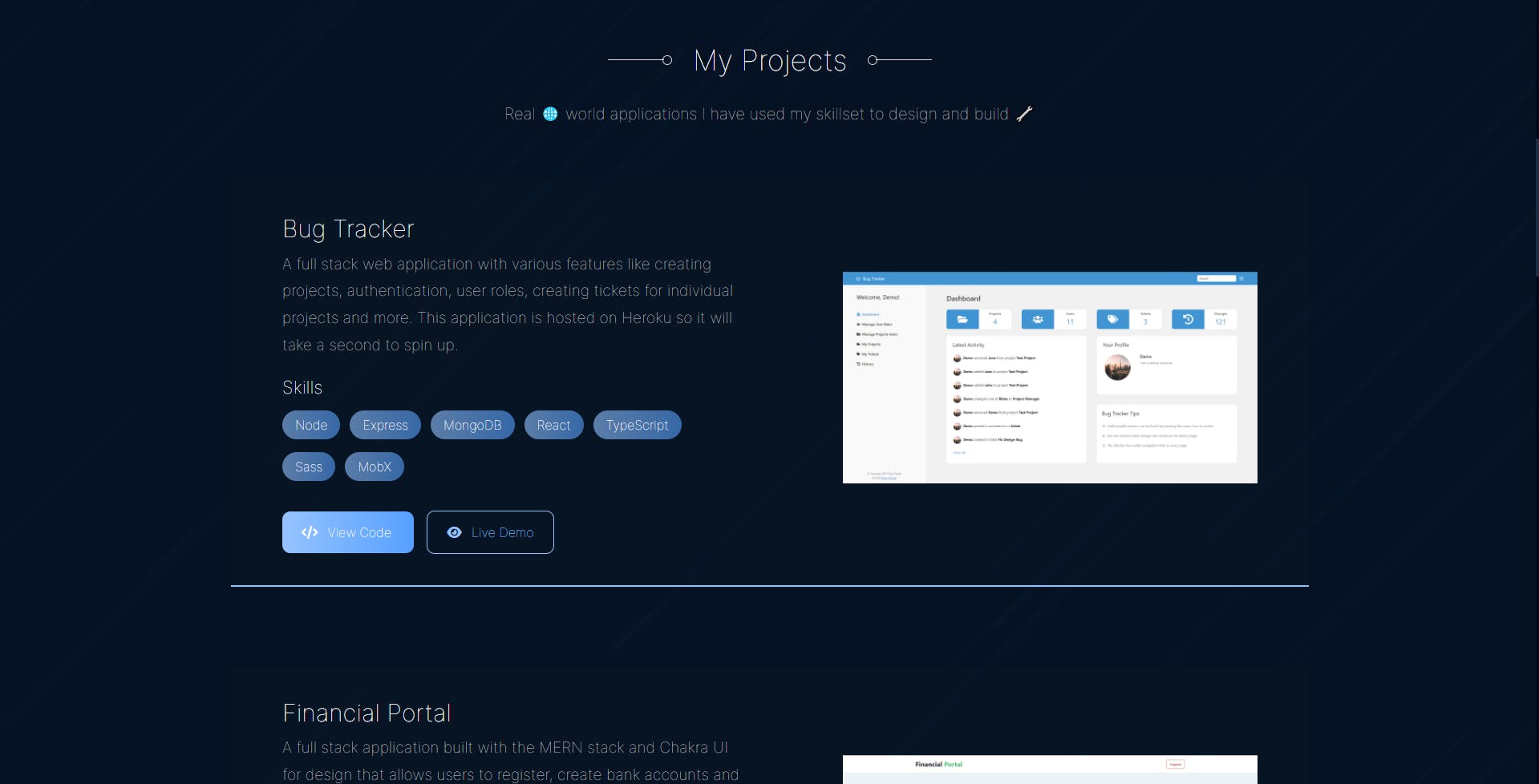
Take a look at the projects section of my portfolio:

It has a clear heading at the top saying "My Projects". The image only includes the top of the section however below, there are three of my best projects that highlight my skills. For each project, there is a title, description, list of skills, link to code and link to a live demo as well as a screenshot of the project.
If you aren't sure what projects you want to build/add to your portfolio, check out my article on Full Stack Portfolio Projects You Should Build.
The Skills Section
The skills section isn't necessary since it would be on your resume however I think it can't hurt to have a short, simple section that lists your skills. Additionally, categorizing these skills (e.g frontend, backend, etc) further clarifies your technical proficiencies and what you can do.
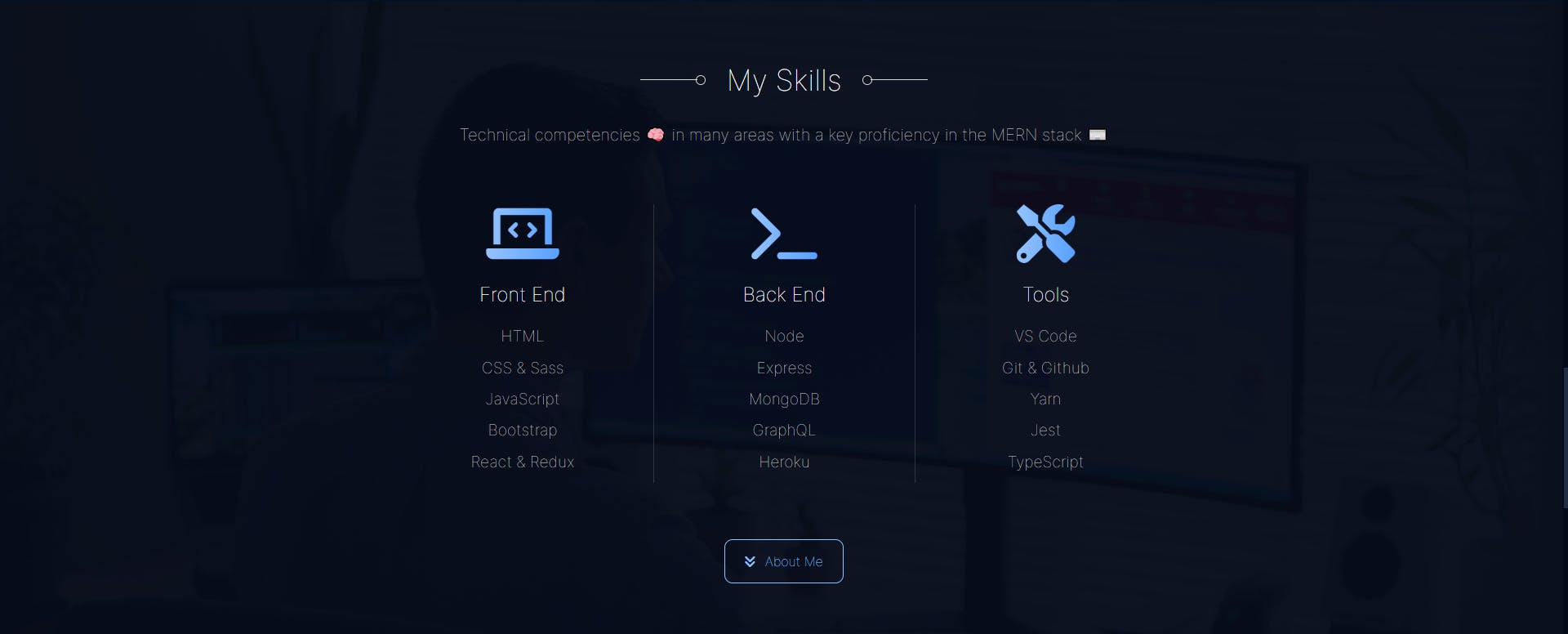
Take a look at the skills section of my portfolio:

Its nice, simple and shows exactly what skills I have in what area.
The About Section
The about section has one main purpose of answering these questions:
- Who are you?
- What do you do?
- Why do you do it?
These three W's are the perfect recipe to a good about paragraph. Including an image in your about section is optional. There are negatives since people can discriminate however you probably have an image on your LinkedIn anyway so I don't think it matters. Another part you probably want to include is a links to your social platforms like GitHub and LinkedIn. You can link to other platforms like Instagram if you want but I would only recommend it if its relevant. For example, if you post what you had for dinner last night that probably isn't relevant to a client/employer.
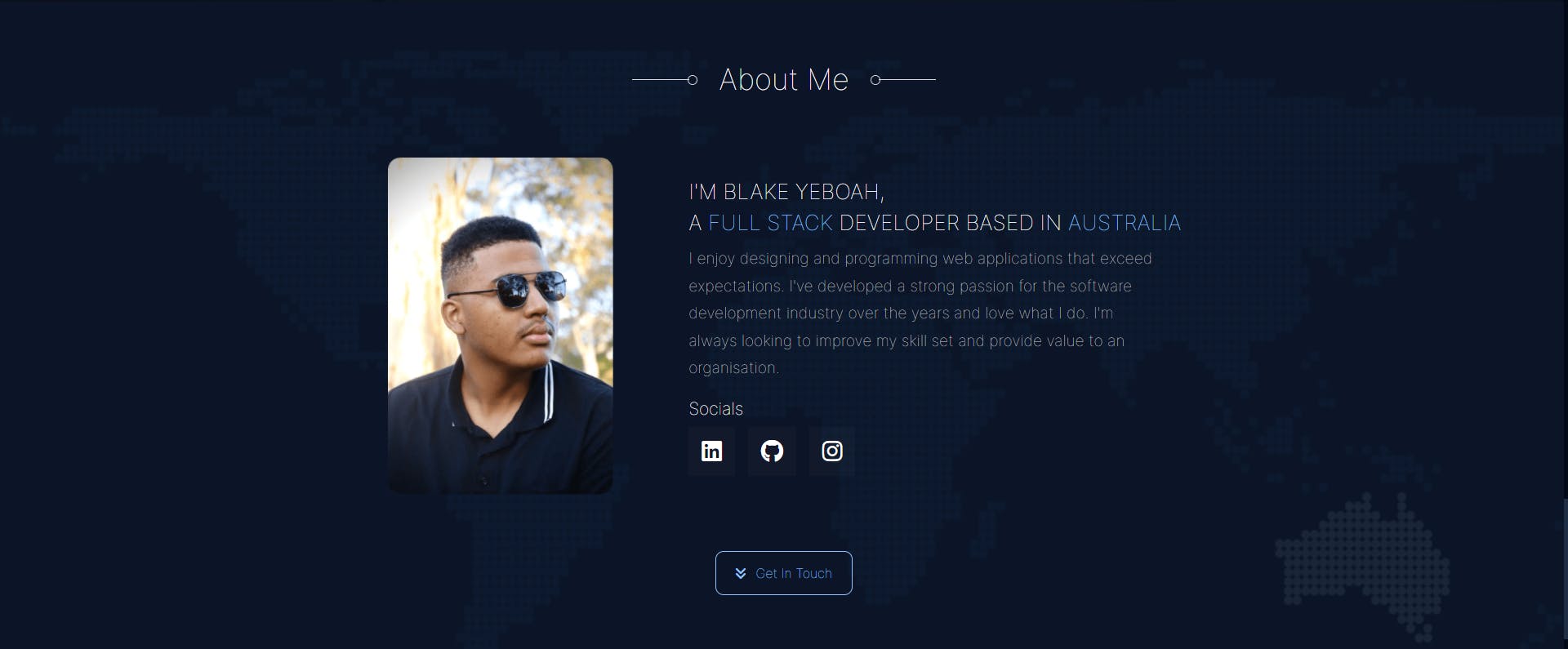
Take a look at the about section of my portfolio:

Its simple and contains everything it needs to do. I decided to add a photo since it improved the aesthetic and improved the layout however this is optional.
Also, remember not to make your about section too long. You don't need to mention every detail in your life, just focus on the good stuff that an employer would be interested in.
The Contact Section
The contact section should simply contain a form that lets users send you an email. This makes it really simple for potential clients or employers to get back to you. Another part you may wish to include is your phone number since people may wish to call you instead of emailing back and forth.
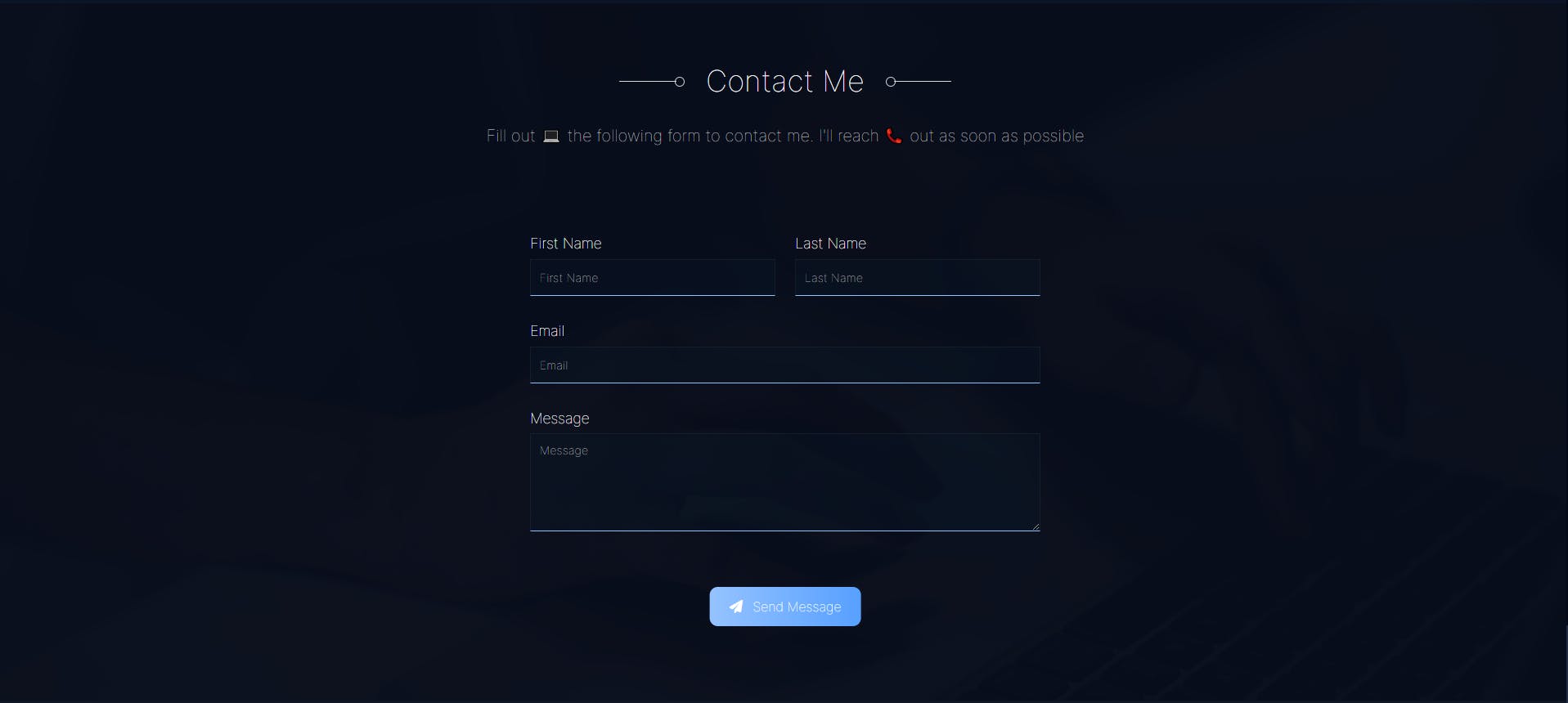
Take a look at the contact section of my portfolio:

Its a very simple form which allows visitors to easily send me an email if they wish.
Other Tips
Here are some other tips you may want to take into account when building your portfolio:
- Design is key: having a good design on your portfolio makes a good impression.
- Simplicity: sometimes, simple is best. This is one of those times.
- One Page: including all sections on one page tends to work better than multiple since people only have to look at that one page and not be constantly switching between pages to see your information.
Take Away
This article has covered the various inclusion and exclusions of a good developer portfolio. Good luck in building or improving you portfolio site!
👌 Thanks for reading this article!
If you like what I do and would love to see more related content, follow me on my other social platforms:
Github: Blake-K-Yeboah
LinkedIn: Blake Yeboah
You can also show your support by buying me a coffee 😃