Customizing Visual Studio Code
One-stop guide to customizing VS Code and making it yours.
In this article, we will talk about customizing Visual Studio Code including installing extensions and changing your color theme to make it suit you and your development.
Firstly, lets discuss changing your color theme, since its very easy and simple and has quite an impact on the editor's aesthetic.
Changing Color Theme
Changing your color theme is very simple in Visual Studio Code.
- Hit
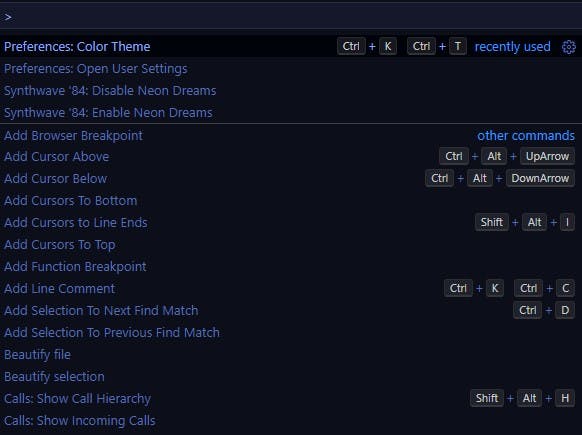
'CTRL' + 'SHIFT' + 'P' - You should then see what's called the command palette. It looks like this:

Note: your options may look slightly different (mainly at top: recently used) however the process remains the same.
- Search for Color Theme, click on "Preferences: Color Theme" and you will then be taken to a menu where you can select one.
Tip: You will have minimal color themes available right off the bat. You can install more through the Extensions tab (Hit CTRL+SHIFT+X).
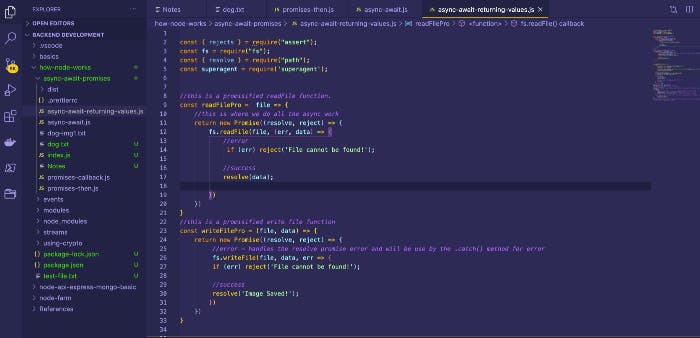
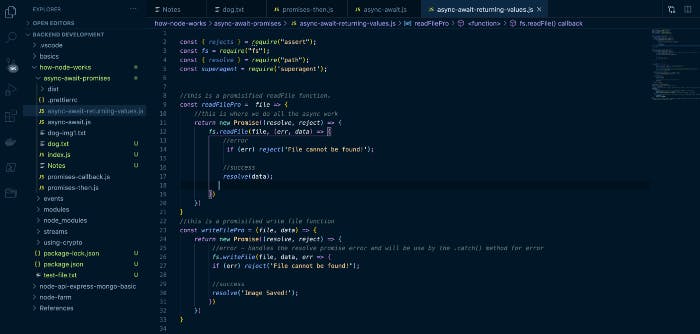
I currently use a theme called Aurora X and I find it clean, nice and great to use. Some popular options include:
Dracula

Abyss

Shades of Purple

Night Owl

Installing Extensions
Installing extensions will significantly boost your productivity as a developer and allow you to code much easier. So how do you install an extension?
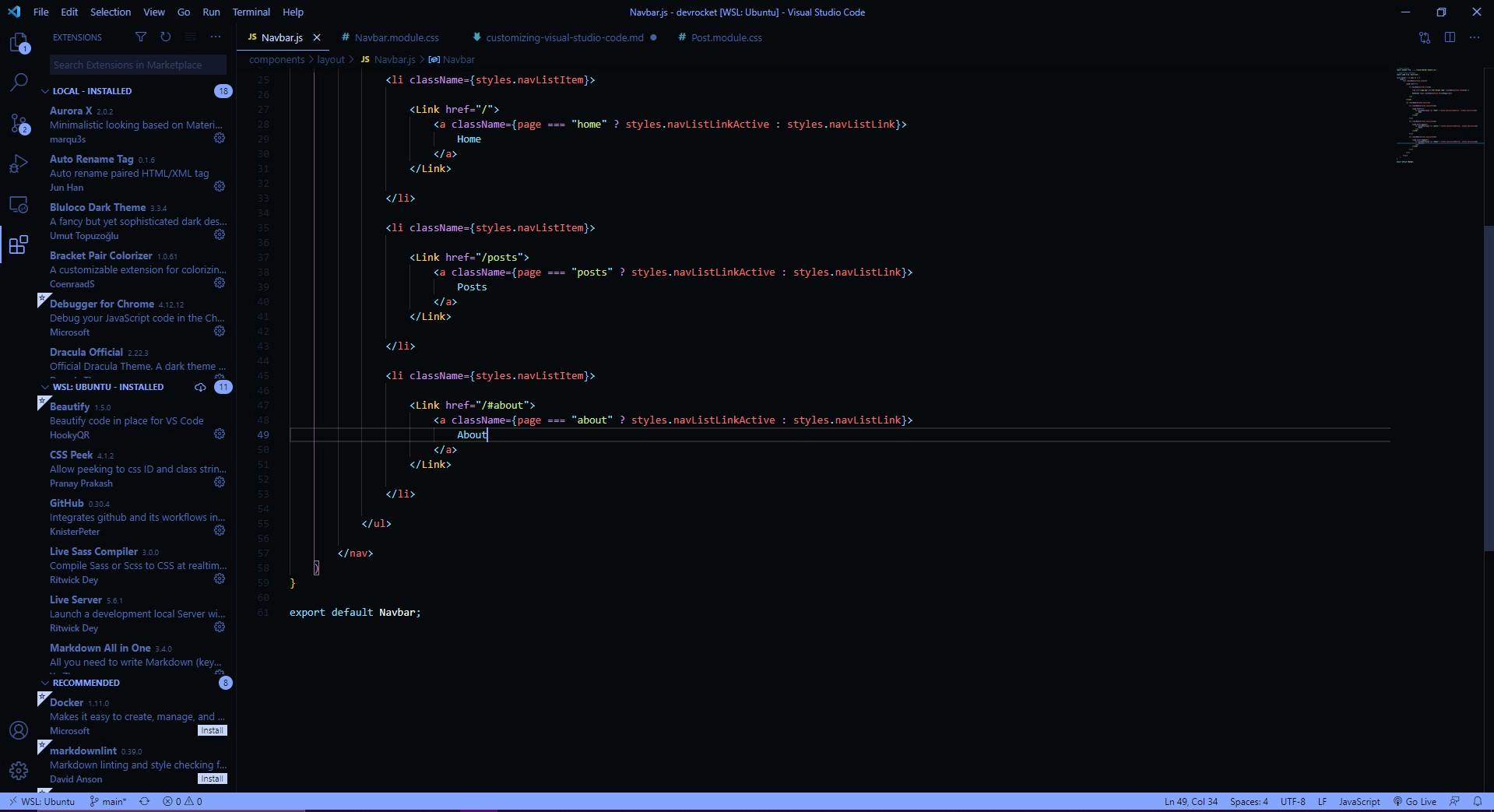
- First, open the extensions tag by clicking on the extensions icon in the sidebar or by pressing CTRL+SHIFT+X. This will open up a tab that looks like this:

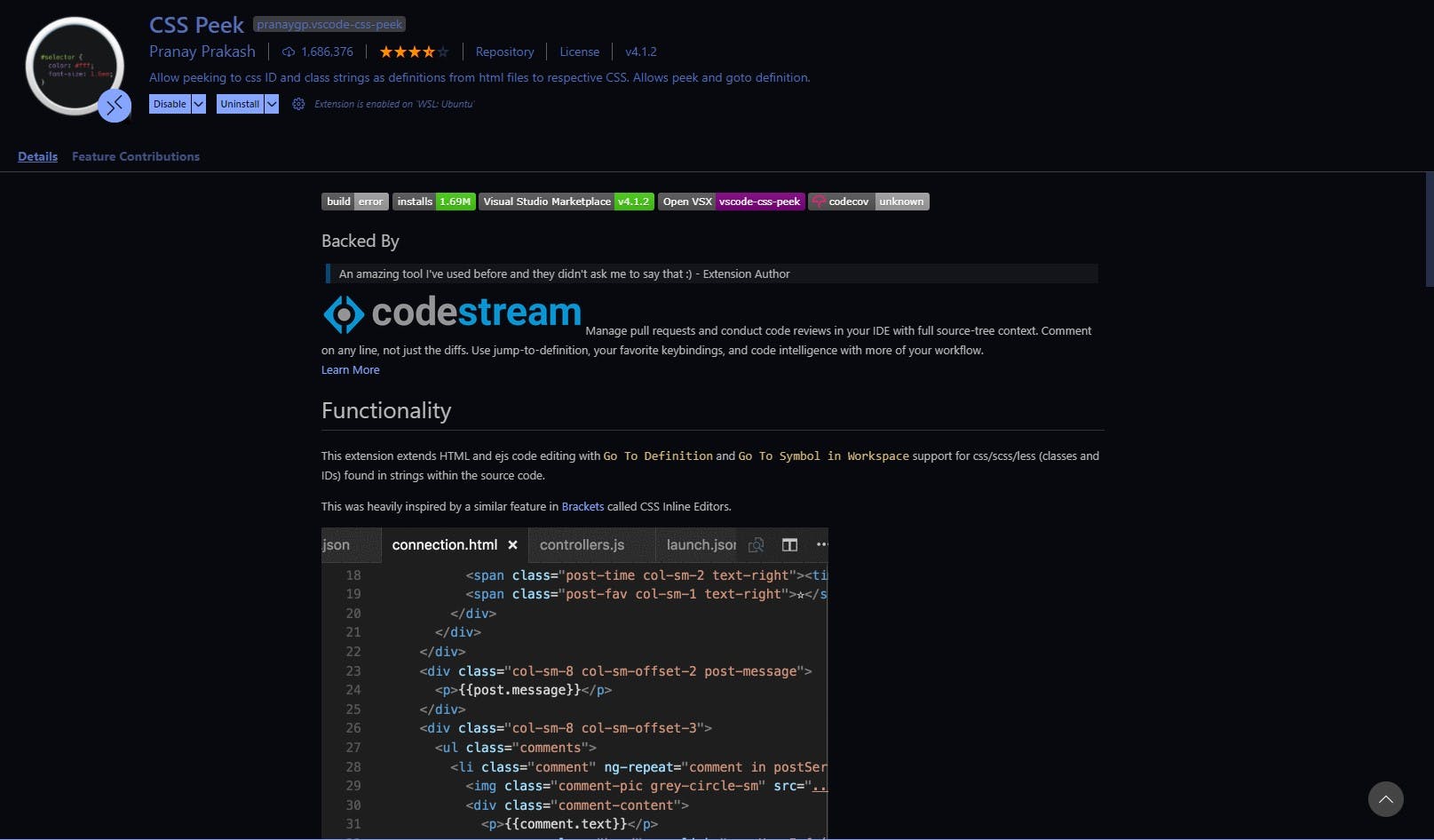
- You can then click on the search bar in the top left of the screen and search for an extension. This will then bring up the extension's page. For example, the CSS Peek extension page looks like this:

Note: On my screenshot it shows uninstall since I already have the extension however yours will just say 'Install'.
- Finally, click the install button and the extension will be installed.
Some Popular Extensions
Here is a list of a few popular extensions I couldn't live without:
Live Sass Compiler
This extension watches sass files and automatically compiles them to regular css. It is extremely handy when using Sass which i commonly use.
Live Server
Live server allows you to run a live server by simply pressing on 'Go Live'. This server auto updates when a file is changed which is very useful when building simple html and css applications.
ES7 React/Redux/GraphQL/React-Native snippets
This extension gives you a set of snippets of React, Redux, GraphQl, and React Native. These snippets are very useful and can significantly boost your productivity since you will write less boilerplate.
Bracket Pair Colorizer
This extension colors brackets that open/close each other the same color which means you can more easily interpret your code.
Auto Rename Tag
This extension automatically renames tags when one of them is changed which is incredibly useful when coding HTML and manipulating elements.
Take Away
Hopefully, you have learned how to successfully customize Visual Studio Code by changing your color theme and installing extensions. This knowledge should help increase your productivity as a developer.
👌 Thanks for reading this article!
If you like what I do and would love to see more related content, follow me on my other social platforms:
GitHub: Blake-K-Yeboah
LinkedIn: Blake-K-Yeboah
You can also show your support by buying me a coffee 😃