👋 Hey All,
Today, I'm going to show you two tools that you can use to generate beautiful, presentable images of your code that can be shared on social media.
The First Tool - ray.so
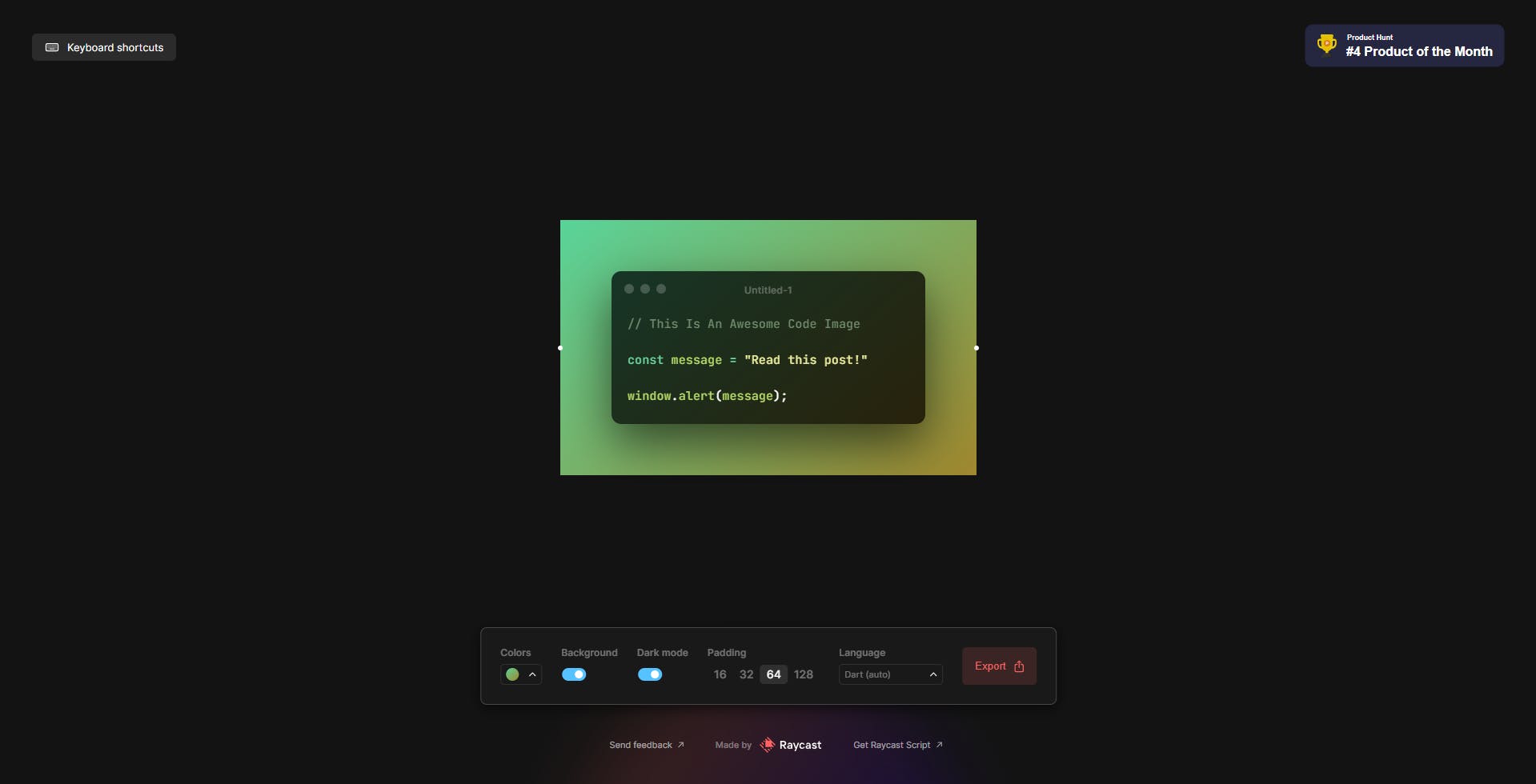
The first tool I'll show you is called ray.so. It was made by the company Raycast and has a really simple UI to use.

You simply enter your code in the code box, adjust the settings at the bottom and then click export. You can select from 8 different colors and 4 different padding options.
Some of my favourite colors include:
Meadow

Breeze

Raindrop

Candy

It also supports a ton of different languages such as JavaScript, HTML, CSS and a bunch more. You can export the image as a PNG or SVG as well as just copying the URL to share.
That just about covers ray.so, lets move on to the next tool.
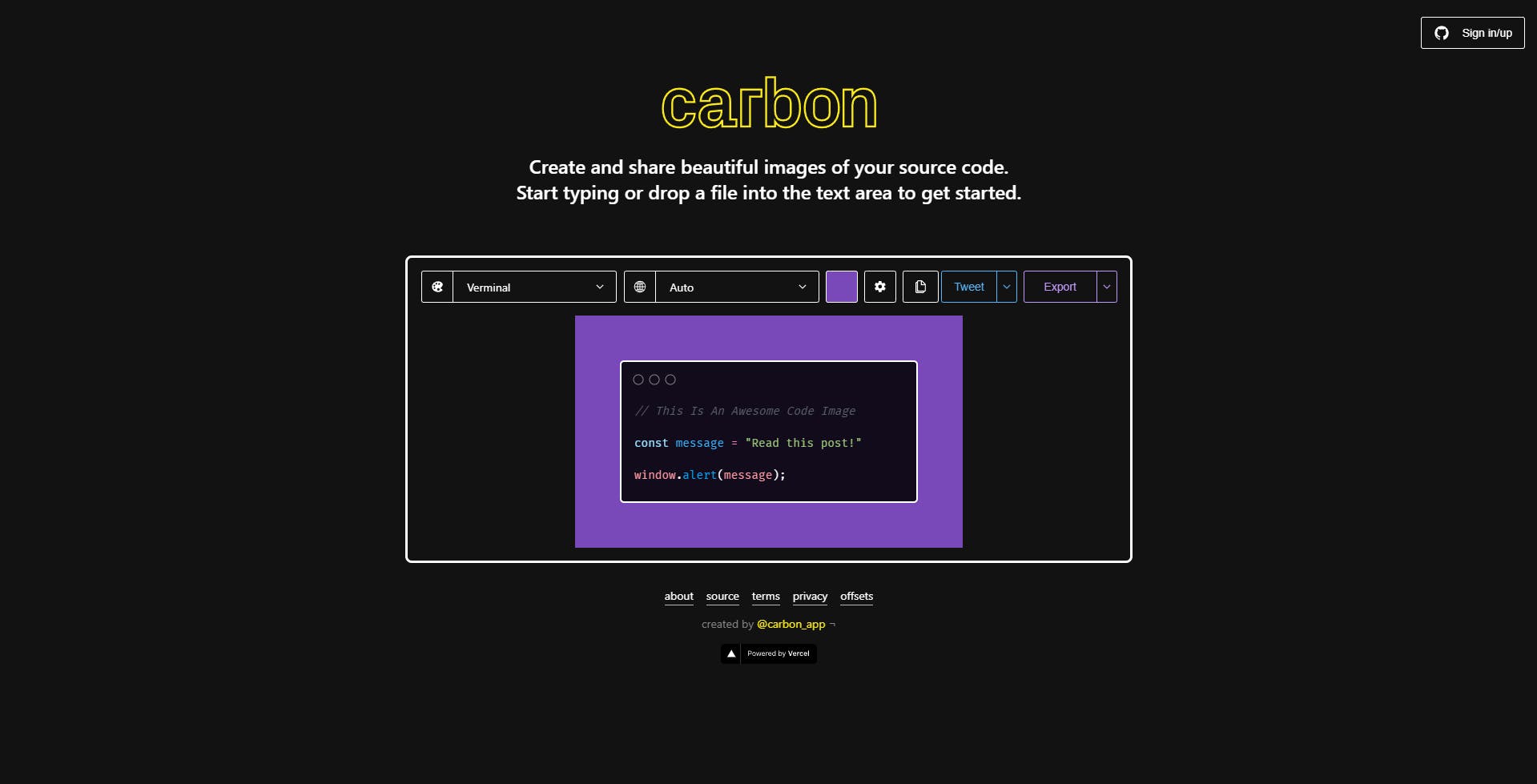
The Second Tool - Carbon
Carbon is another fantastic tool to create images of your code.

As with ray.so, you can enter your code into the code box, adjust the settings and export the image.
With carbon, you have a lot of customization available including:
- Selecting the color theme
- Changing the background color (or choosing an image)
- Changing the padding (both vertically and horizontally
- Adding a drop shadow
- Customizing the code box window's outline
You can also export it in multiple sizes as either a PNG or SVG. They also have a bunch of presets you can use in the settings menu.
Take Away
Today, I've shown you two different awesome tools that allow you to create images with your code. These images can then be shared on social media, added to blog posts or used however you wish. I hope you've learned something useful today!

👌 Thanks for reading this article!
If you like what I do and would love to see more related content, follow me on my other social platforms:
GitHub: Blake-K-Yeboah
LinkedIn: Blake Yeboah
Twitter: Blake Yeboah
You can also show your support by buying me a coffee 😃